El subidón del móvil esta causando pánico entre los que vivimos de internet. Al salir del trabajo nos reunimos en el bar y entre lloriqueos nos quejamos: “no conseguimos hacer dinero con esto y todo parece moverse hacia al móvil”. ¿Realmente es así?
Seguro que ya conoces la fábula de “que viene el lobo”. Con los dispositivos móviles ocurre algo parecido.
Nos han estando asustando durante años de que llegaba el boom de lo móviles y luego no pasaba nada. ¡Que ahora sí! Y tampoco. Al final dejabas de creértelo.
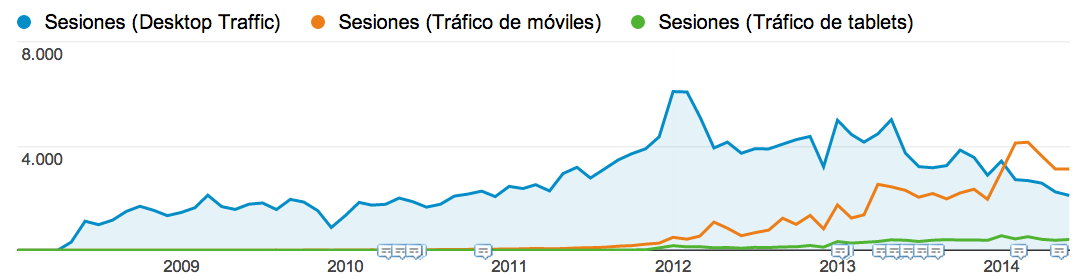
Pero en 2012 vimos que la advertencia iba en serio y ahora no es que vaya en serio, ahora es grave. Y si no, mira el siguiente gráfico:
He cogido un cliente al azar y me ha salido un poco “heavy”. La media no suele ser tan exagerada, pero nos sirve para saber cómo puedes acabar en tu caso dentro de poco.
Para comentar la gráfica, primero nos ponemos de acuerdo en cómo les llamamos a las cosas. Siguiendo la terminología de Google Analytics, los dispositivos a través de los que se accede a internet son 3:
- Desktop traffic: son los ordenadores y portátiles. Hace unos años todo el tráfico web entraba por aquí.
- Tablets: iPads y demás. Cada año ganan cuota, aunque en comportamiento del usuario se parecen más a los desktop que a los siguientes.
- Mobile: Androids, iPhones, etc. Como los tablets, cada día ganan cuota pero son un mundo en sí mismo, muy diferente de los tablets y sobre todo, de los desktop.
En la gráfica se puede ver que hasta 2010, el único dispositivo existente era el desktop. En 2011 empieza a surgir tímidamente el mobile y en 2012 las tablets.
La parte interesante de la gráfica es que nos dice que en 2012 la curva de mobile se dispara, subiendo más en 2013 y con otro salto en 2014, convirtiendo al mobile en la fuente número 1 de tráfico.
Hoy y en este cliente concreto, los usuarios desktop con un 37% ha sido destronados por los mobile con un 56%. Por cierto, la web no está adaptada a mobile. Si lo llega a estar…
La tele, la radio y la prensa llevan años bajando. Quizás no eras consciente de que el dispositivo “ordenadores y portátiles”… ¡también!
Éste es un caso particular. Vamos a intentar buscar una media más representativa de lo que representa el tráfico web que viene de móviles. Mirando unos cuantos clientes más y en el último mes hay de todo: 19%, 20%, 26%, 27%, 29%, 31%, 35%, 41%, 42%.
Podríamos decir que un 30% de mobile es lo normal. En ningún caso se llega al ejemplo extremo del 56%, pero en todas el porcentaje sube y sube y sube cada año.
La pregunta es ¿hasta dónde subirá el mobile?
Qué nos depara el mundo mobile
Si nos ponemos pesimistas, se ve así de negro:
- Más fugas: quizás nunca haya usuarios que sean 100% mobile, pero está claro que serán las especie dominante. Además, ya sabemos que estamos en un mundo multi-dispositivo, todos tendemos a utilizar todos los dispositivos de una u otra forma.
- Baja atención: si antes teníamos poco tiempo para enganchar y vender con los ordenadores, ahora menos con la birria de pantalla de los móviles. Por lo tanto, los copys, la usabilidad y demás factores de conversión de este entorno tendrán que estar más afilados que nunca.
- Baja conversión: las tablets tiene ratios de conversión más parecidos a un desktop, por eso los trabajamos juntos. Pero el mobile es un bicho raro. A no ser que tu conversión sea la descarga de una App, los peores ratios de conversión se los lleva mobile.
Entra más gente con el móvil, pero la conversión es baja. Si no haces nada, te baja todo.
Pero si le damos la vuelta: mobile = oportunidad
Como esto es un hecho consumado de nada sirve lamentarse. Cojamos al toro por los cuernos y mejoremos los tres puntos típico de todo negocio web: campañas de anuncios, Emailings y la propia web.
1. Campañas & Mobile
Señores como Google y Facebook están muy interesados en que inviertas más y más en un mercado publicitario como el mobile. ¿Por qué?
Porque a pesar de tener mucho espacio publicitario, muchos anunciantes se han salido de él ante los por los malos resultados. Quizás es porque no aplicaban todo esto:
- Banners adaptados: no puedes poner los banners de la web en un móvil. Todo queda tan pequeño que no se lee nada. Mejor utiliza formatos especiales para móviles.
- Mensajes exprimidos: hay tan poco espacio que no hay más remedio que hacer el difícil ejercicio de condensarlo todo en un titular y un CTA. A veces sólo tienes sitio para el CTA (call-to-action).
- Estrategias de oferta radicales: por ejemplo, en el buscador Google, los anunciantes con visibilidad se reducen a dos. Como no seas muy bueno en copys tendrás que subir apuestas hasta el cielo.
- El click-to-call: mira, una buena noticia. Podemos añadir un nuevo tipo de conversión que el desktop no tiene, la llamada con un solo clic. Pero tienes que seguir muy bien los datos de conversión o no te enterarás de nada.
- Targets localizados: otra buena noticia. Además de poder elegir, por ejemplo, que sólo vean tu anuncio los que tienen un iPhone 5S, también puedes seleccionar los que se encuentren geolocalizados cerca de dónde tú digas.
Hay toneladas de huecos para anuncios en mobile (y más que habrá) esperando al que sepa sacarle provecho.
2. Emailing & Mobile
Si antes he dicho que entre el 20 y 40% de tus usuarios vienen del móvil, en el caso de los emailings la cosa se pone más divertida. Según un estudio de Litmus Email Analytics basado en 306 millones de emails enviados:
Un 49% de los emails se abren en dispositivos móviles
Teniendo en cuenta que el mismo estudio decía hace tres años que ese porcentaje era del 10%, más pronto que tarde tendremos que adoptar las 3 buenas prácticas de envío de emails en entornos móviles:
- Cuida el pre-header: son las dos líneas que hay debajo del “From:” y el “Subject:” en la bandeja de entrada. Si al usuario le aparece una frase que no aporta nada (como un “Si no puede visualizar el contenido de este mensaje…”) habremos perdido una ocasión.
Unido a esto, recuerda que tanto el “From” como el “Subject” son más cortos que lo habitual, haciendo más necesario tu labor de síntesis y concreción.
- Asegúrate de que se verá bien: el email que se ve bien en un ordenador se puede ver fatal en un móvil. Si el usuario tiene que hacer zoom con los dedos, a parte de que no es lo más cómodo, las imágenes se hacen grandes, pero el texto también, destrozando el email.
El único movimiento natural es el de scroll por ello la solución ideal son los emails ‘responsive’, los que se ven bien en cualquier tipo de dispositivo y basta un solo dedo haciendo scroll hacia abajo para ver toda la información.
En la agencia hemos aprobado un decreto urgente por el cual todo nuevo email será ‘responsive’ o no será.
Sí, es verdad que todo lo que sea responsive requiere más trabajo y tiene más puñetitas de lo que parece, pero vale la pena.
- No hay clics, hay “taps”: tengo un amigo con dedos generosos que es feliz con su calculadora de botones gigantes. A escala móvil, nos pasa lo mismo a todo.
Los botones tienen que ser generosamente grandes o corremos el peligro de que el usuario teclee cuatro cosas a la vez. Ya no haces ‘clic’, ahora haces ‘tap’.
En un ordenador, con el puntero del ratón, puedes hacer clic en 1 píxel concreto. En un móvil mejor no hacer botones menores de 40x40 píxels
3. Web & mobile
Seguro que te ha pasado algo de esto navegando por una web en el móvil:
- El texto se ve enano
- Aparece un pop up y no hay manera de cerrarlo (esas “X” malditas que no funcionan en el móvil)
- No sabes qué leer primero
- No sabes qué hay que hacer
- Introducir tus datos en el formulario es todo una odisea
- Etc.
¿Cómo se soluciona todo lo anterior de un plumazo? Siguiendo la filosofía de los emails en mobile, hemos extendido el decreto urgente hasta las landing pages, formularios y cualquier otra cosa implicada en la conversión web (ergo toda la web):
La experiencia del usuario tiene que ser óptima una vez llega al entorno web, luego todo lo que hagamos tiene que ser ‘responsive’.
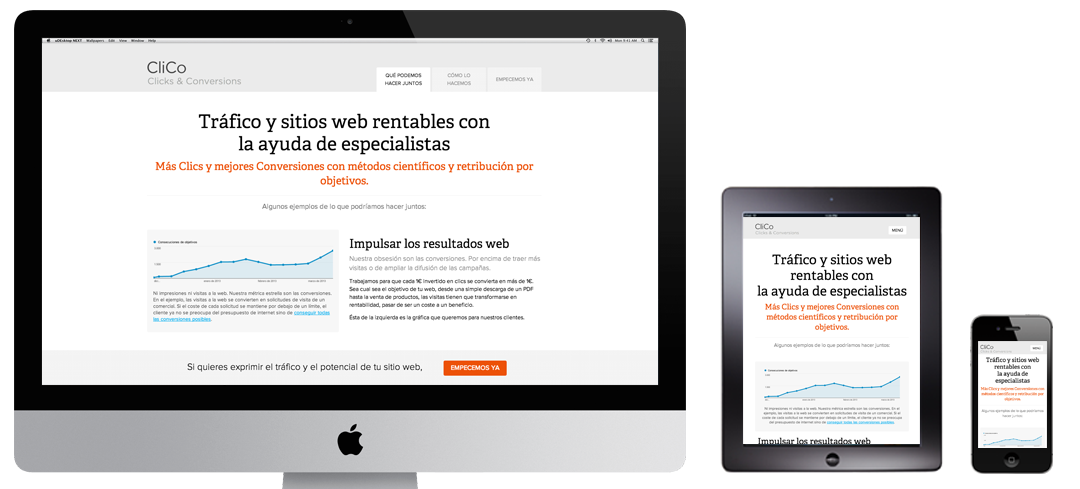
Un ejemplo, la web de nuestra agencia: CliCo, Clics & Conversions
- Se ve bien en cualquier dispositivo: da igual si es una pantalla panorámica o un smarphone o si el tablet está horizontal o vertical.
- La web responsive se adapta a lo que haya, reordenando los elementos según el espacio disponible y haciéndolos más o menos grandes (escalabilidad).
- Se puede utilizar con una sola mano: si va a ser visualizada en un móvil, tiene que ser posible navegar con el pulgar porque la otra mano la necesitamos para agarrarnos a la barra del metro o para parar el golpe cuando nos caemos si fallamos con lo anterior.
- Todo es más simple: textos, diseños, imágenes, etc. No sólo por la pantalla reducida sino porque las velocidades de conexión no son las mismas que las que suele tener un desktop o tablet en su casa o trabajo.
Tenemos que ir asumiendo que nuestro querido dispositivo “desktop” nunca volverá a su años dorados y que el “mobile” u otros dispositivos serán los dominantes. El rey ha muerto, larga vida al rey.





Angel
julio 9
Estupendo artículo, como siempre.
Está claro que el mobile ha dejado de ser futuro para ser presente. Personalmente, insisto lo que no está escrito con mis clientes acerca del "responsive", pero me llama poderosamente la atención lo reacios que son casi todos a adaptar sus webs cuando ellos mismos se quejan amargamente de tener que ampliar la pantalla con los dedos en las webs de otros...
Gorka, ¿y para cuando el blog? 😉
Gorka Garmendia
julio 9
Ja ja ja, pensaba que nadie se daría cuenta. Es uno de los proyectos de vuelta al cole, un re-styling + responsive. Gracias por tu comentario, ahora seguro que lo hacemos.
Maria
julio 9
Genial articulo!! Práctico y al grano como siempre. Por cierto, lo he leído desde el móvil cómodamente. Aquí no se cumple el refrán "en casa del herrero, cuchillo de palo".
Gracias Gorka!
francisco j. elvira
julio 9
Gracias Gorka, un abrazo
Lionel
julio 9
Grande Gorka!!! Todo ha cambiado en el pasado... y Todo ira cambiando hoy y en el futuro, lo extraño es que las Megas Tendencias están apareciendo MUY RÁPIDO, sobre todo las de tecnologías.
Definitivamente de tantos artículos excelentes que te he leído, siempre acertivos y hasta "proféticos", este es el que mas bolas hay pararle y accionar, ya que las curvas de crecimiento del mobile vs tiempo son aplastante, y eso indica que el Mobile llego para quedarse, igual que los Aviones, la Television, etc ... lo bueno es estar viviendolo nosotros, en esta porción especifica de la Nube y toca direccionar nuestras "expertise" ya que hacia donde va Vicente, es donde va la Gente 1A, en fin, que dicha estar disfrutando esta parte de la historia tan emocionante... Felicidades Gorka, y continua con este fiel canal de mucha ayuda a entendidos y principiantes. 1 Gran Abrazo desde Panamá. Lionel
Jose Ramon Martin
julio 9
Muy interesante, tu articulo, para los medios europeos, no se si tienen valor los datos recogidos desde nuestro site a traves de Google Analytics, la utilizacion de mobiles es del 5,52% y tablets 2,87% (aprox el 9%) del total
Si bien nuestra web es un embudo pequeño con 7 años en el mercado, seguramente no debe ser distante de la realidad económica social de la Argentina. Nuestro target consultante es de clase media.
Gracias por el articulo, y espero que nuestra micro info les sirva para algo.
saludos-
Jose
Gorka Garmendia
julio 10
Gracias Jose por la info. Son datos pequeños pero lo que importa es la tendencia. Lo lógico sería que subiesen en los próximos años. Ayer precisamente recibía en la newsletter de Interactiva que "El móvil ya es el principal acceso a Internet" y apuntando que, aunque yo no lo diría tan categórico, "Suspenso generalizado en marketing móvil"
LFSyASSOCIATS
julio 11
Como siempre interesante, aportanto mas información y una dirección para que no te pille el toro.
Mi intuición me dice que, te debemos de buscar otra forma de publicidad de nuestro producto servicio, diferente sugerente, imaginativo y de calidad. Creo que los descuentos y rebajas no interesa.Consideo que lo mejor es ser bloggero donde vas a contar la historia de tu identidad de una manera adecuada y continua, con la intención de que el cliente se identifique con tu empresa. Para ello hay que idear un buen entorno la SEO de tu empresa y acomodar al cliente, de tal forma que pueda tener acceso a la informacion, sin ningún esfuerzo de desplazamiento y con efecto de proximidad porque tu producto es de calidad y se mueve al precio medio del competidor. Si la manifestación del bloquer es efectiva ira acompañada de un clic de la mini web móvil, que sera una extensión de la empresa, consistente en una película de tu empresa donde los actores son tu familia, si es una empresa familiar que explicara la saga de su historia, como si fuera el JR.
10 señales de que a tu marca le toca ponerse al día en medios sociales | Codigosocial | El Blog de Marketing Online y Medios Sociales de los profesores de los cursos de la F. UNED
julio 17
[…] móviles es algo que incluyen en su lista de pendientes para el futuro. Sin embargo, algunos estudios muestran que el uso de Internet móvil va en camino de superar al consumo de Internet mediante […]