Esta landing page (o página de aterrizaje) tiene 5 de los 6 elementos: una propuesta de valor contundente, beneficios, diseño claro, orden milimétrico, llamadas a la acción... Es prácticamente perfecta, sólo le falta un elemento.
Es la landing page de Hotjar.com, o mejor dicho, la home-landing.
Una tendencia que se está haciendo omnipresente, la de considerar a tu home o página principal no como una típica home sino como una landing. Vender desde el momento cero.
Además de tenerlo todo o casi todo, esta landing me encanta porque al igual que hizo Zara con el sector de la ropa o Mercadona con el de los súpermercados, los de Hotjar llegaron a un mercado maduro, competido, complicado, en el que parecía que ya no había sitio para nadie más y sin embargo, lo están "petando". No me extrañaría que acabasen marginando al resto de competidores.
Hotjar es un servicio que te informa de lo que ocurre en tu sitio web: qué es lo que el usuario lee más, hasta dónde baja en la página, qué circuitos sigue, dónde se encalla, qué cosas cambiaría, etc. Con esta información obtienes pistas con las que mejorar el negocio web.
Nada nuevo bajo el sol.
Desde hace muchos años empresas como Crazy Egg, SurveyMonkey, ClickTale, Qualaroo o Ethnio se dedican con éxito a proporcionar este tipo de información.
Pero Hotjar le ha dado una vuelta de tuerca al sector. Seguro que también le ha ayudado su landing page, perfecta o casi, en mi humilde opinión. Es de manual. De las que me gustaría haber hecho a mí. Y que conste que no me llevo comisión alguna.
Estos son los elementos clave de la landing page de Hotjar:
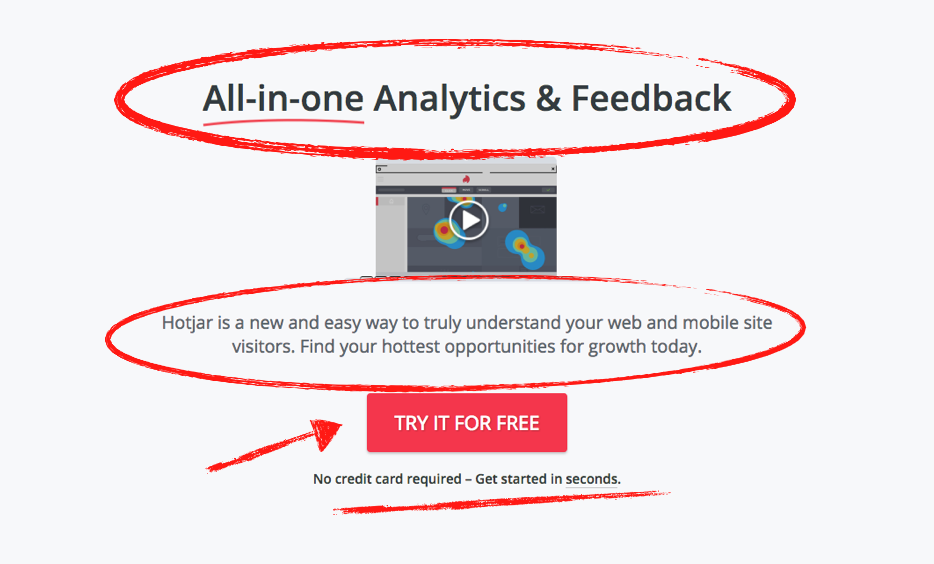
1. Una USP contundente
La USP o Unique Selling Proposition (Propuesta Única de Venta) de Hotjar es simple y a la vez potente.
Es lo primero que explican en pocas letras:

- "Analytics y feedback todo en uno": en un mismo sitio lo tienes todo, ya no tienes que mantener cuatro cuentas, una para cada cosa. Me ahorran trabajo y dinero.
- "Hotjar es la nueva forma y fácil de entender de verdad a los usuarios de tu sitio web y móvil. Encuentra hoy mismo tus oportunidades de crecimiento más potentes": lo nuevo nos atrae, si no es complicado mejor y por supuesto, el beneficio final, ganar más y crecer.
- "Pruébalo gratis": por mucho que les pese a algunos, la palabra más importante en marketing es, fue y será GRATIS. Monta un tenderete en la calle con un letrero bien grande que diga GRATIS y verás lo que pasa.
- "Sin tarjetas de crédito - Empieza en segundos": otros competidores de Hotjar te obligan a poner la Visa aunque sea un plan gratuito, o a entrar en una lista de espera. Aquí se fulminan dos barreras más.
La USP responde al ¿por qué contigo en lugar de con tu competencia?
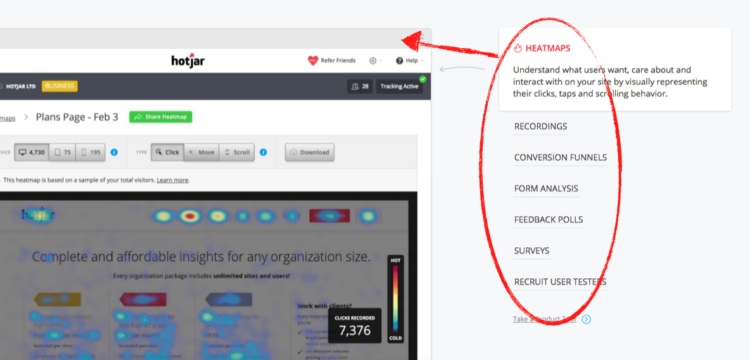
2. Demuéstramelo!
Como dijo Julio César, "la mujer del César no sólo debe ser honrada, sino además parecerlo".
Las promesas del punto anterior no sólo deben ser verdad sino que además, deben ser demostradas inmediatamente. Es lo que está esperando el usuario.
Y es lo que hace la página de aterrizaje de Hotjar: demostrar con una lista de todas sus funcionalidades que realmente lo hacen todo y bien:

Podrían haberlo explicado con un vídeo, un medio ideal para hacer demos.
Pero en este caso han optado por textos y visuales estáticos. Quizás incluso mejor, ya que así puedes saltar de una funcionalidad a otra fácilmente, y en el orden que quieras, algo que un vídeo no te permite.
Empiezan con el producto estrella, los mapas de calor o 'heat maps', explicando en pocas líneas qué son y para qué sirven y colocando una gran imagen de apoyo a la izquierda.
Así con toda la lista: grabaciones de las sesiones de navegación del usuario (para ver lo que hace como si estuvieses detrás de él), encuestas para conocer mejor al cliente o para saber qué problemas encuentra, análisis del proceso de conversión o 'conversion funnel', etc.
Otra forma de ver el esquema conceptual de esta landing es que si el punto 1 son los beneficios para el usuario, el punto 2 son las características que han generado los beneficios.
Primero, promete resolver el problema. Luego, demuestra que tienes la solución.
3. Gestionando la ansiedad
Todo muy bonito sí, pero ¿seguro que acertaré si me cambio a Hotjar?
La ansiedad, el miedo y las dudas, están siempre presentes en todo aquél que caiga en tu landing page.
Puedes hacer dos cosas: reconocer este hecho y combatirlo o hacer como que no existe.
En esta landing han entendido que la primera opción es la única viable y saben que si no reducen la ansiedad del usuario al mínimo, el miedo a perder en él se impondrá al deseo de ganar los beneficios que acabamos de ver.
Por ello sacan todo su arsenal anti-miedos. Empiezan a hacerlo ya desde los mensajes del punto 1:
- Prueba gratuita: si no me cuesta dinero, no puedo perder dinero.
- Sin necesidad de insertar la Visa: si no doy mis números, no encontraré cargos sorpresa.
- Empieza en segundos: si puedo probarlo rápidamente, no pierdo mi valioso tiempo.
Y más abajo, con múltiples generadores de credibilidad:

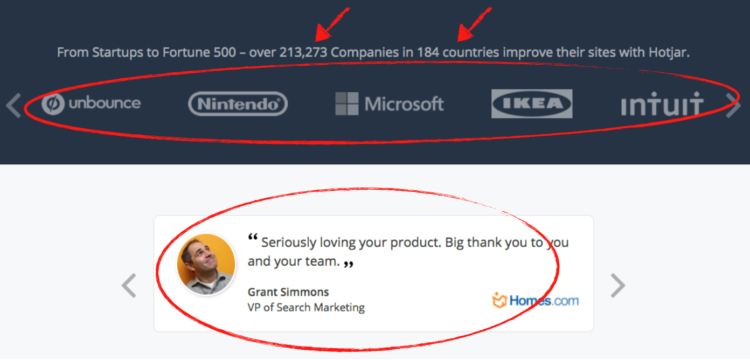
- Clientes que ya lo utilizan: empresas de las gordas con sus respectivos logotipos.
- Prueba social: no se trata sólo de un puñado de multinacionales sino de más de 213.273 empresas en 184 países.
- Testimoniales: media docena de frases que apoyan a Hotjar y que al venir de altos cargos y con su respectiva foto tienen pinta de ser reales.

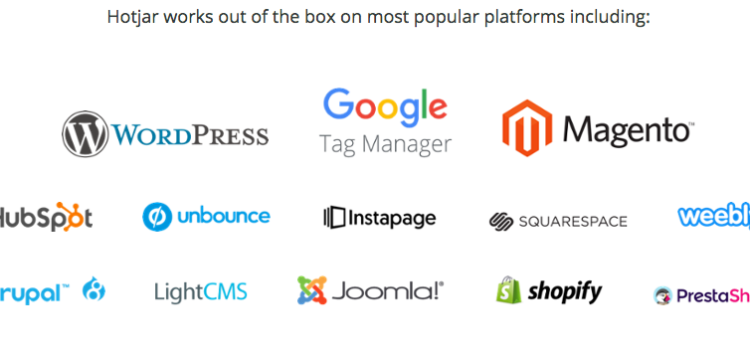
- Funciona con todas las plataformas: por si hay dudas sobre la compatibilidad técnica con el sitio web, te plantan delante el porrón de plataformas, CMS y gestores de tags con los que trabajan. El usuario sólo tiene que ver que el suyo está en la lista para así reducir de nuevo su nivel de ansiedad.
El miedo del usuario: el principal freno de la conversión
4. Claridad, orden y "chiquero"
Un cliente de la agencia definió el concepto de landing page como "chiquero": ese pasillo estrecho y largo en el que las vacas y toros sólo pueden tirar pa'alante.
Así debe ser una buena landing page: un camino unidireccional que empieza en un punto y acaba en el ruedo, la conversión.
La landing page de Hotjar es también así: un relato ordenado de argumentos comerciales, tal y como lo haría un buen vendedor, con ausencia de distracciones, que te lleva gráficamente de la mano por los diferentes estadios de la venta, convenciendo poco a poco, desmontando barreras y objeciones, seduciendo, para que cuando estés listo, pases a la acción y hagas la prueba.
Es el clásico e inalterable esquema AIDA (Atención, Interés, Deseo y Acción).
Algunos elementos con los que consigue este efecto:
- Menú principal: minimalista, no interesa que lo consultes, la vista se te va abajo, hacia el gran titular.
- Ausencia de grandes imágenes: ¿por qué no ponen la típica imagen de unos chicos trabajando con ordenadores? Porque no aportaría nada, distraería del texto y lo peor, ocuparía muchos píxels de alto valor.
- Vídeo: podrían haberlo puesto más grande, pero no quieren que sea el protagonista y pueda con ello despistar. Ponerlo sí, pero en un segundo plano, sólo para los video-lovers.
- Columnas: sólo una. Con dos o más no puedes controlar el orden de lectura.
- Fondo: blanco, el que mejor resalta los textos. Mejorar la legibilidad para mejorar la conversión.
- Contraste: además de los textos, los botones y el resto de elementos gráficos están perfectamente delimitados y son fáciles de identificar, no se confunden con el resto.
- Síntesis: gran cantidad de mensajes emitidos, de emociones creadas, de deseos generados y de dudas resueltas en el mínimo espacio.
- Jerarquías: una diagramación cuidada al detalle, como las páginas de Apple, que parecen simples pero que en realidad esconden un trabajo complejo. Todo en su sitio y todo a su tamaño, unas cosas grandes, otras medianas, otras pequeñas. Para que el usuario sepa qué tiene que leer y en qué orden.
- Longitud: no es una landing page especialmente larga, para lo que podría haber sido. Pero eso no quiere decir que no haya gran cantidad de información en el site. Al que quiere saber más, le invitan a ampliar horizontes, por ejemplo con el link de 'Take a Product Tour' o bien, en el footer en el final de la página dónde están todos los links.
- Redes sociales: casi ni se ven, abajo de todo, no quieren que te pierdas en ellas.
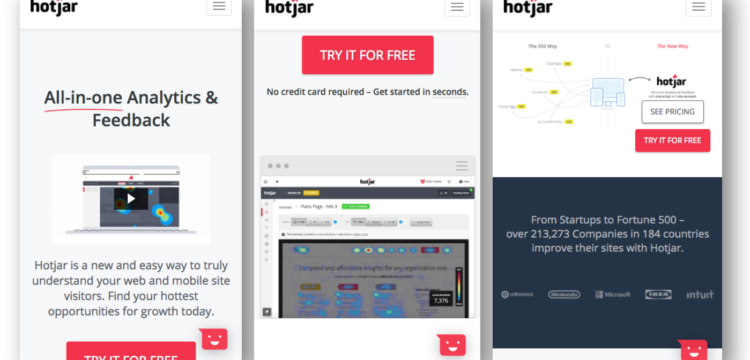
- Diseño responsive: por supuesto, no podía olvidarse al rey de los dispositivos, el móvil. La landing page de Hotjar se adapta como el agua de Bruce Lee al contenedor que toque en cada momento, re-ordenando, re-dimensionando, eliminando parte de la información y dejando sólo lo estrictamente necesario.
Simplifica y elimina distracciones
5. CTA, uno, grande y rojo
Lo que voy a decir parece evidente pero en la práctica no lo es: hay que incluir siempre un call-to-action o llamada a la acción.
Las landing pages se hacen para tener conversiones, y por ello, en algún momento hay que invitar al usuario a que se descargue el PDF, compre el producto, haga una donación o, como en el caso de Hotjar, solicite una prueba gratuita.
El problema que me encuentro en muchas revisiones de landings es que o bien no hay CTA o bien no está claro lo que hay que hacer.
En la landing page de Hotjar esto no ocurre, el CTA está más que bien resuelto:
- Botón: grande, bien visible, el rojo sobre blanco se ve a 200 metros.
- Texto del botón: en lugar del flojo "click aquí" o "más info", optan por un texto empujón y motivante que lo resume todo, "Pruébalo gratis".
- Número de botones: podrían haber puesto sólo uno, al final de la landing. Pero es mejor poner cuatro, en diferentes momentos de la lectura, porque no sabemos cuándo el usuario estará listo para pasar a la acción. Cuando lo esté, ahí estaremos.
- Presencia: es tan importante esto del botón que incluso han convertido el menú principal en menú fijo para que el botón esté siempre disponible, por mucho que se mueva por la página .

- Otros CTAs: lo normal es poner sólo uno, el de la prueba gratuita, para que el usuario no dude en qué es lo que tiene que hacer. Los de Hotjar han añadido otras llamadas a la acción, como la de "Ver precios" o el de "Ver el tour de productos"...
...pero no los han añadido de cualquier manera.
Todos los CTA extras están colocados en un nivel secundario, tanto en tamaño, posición y color, porque tiene que quedar claro que el CTA principal es uno y sólo uno.
Podrás no convertir en esta landing page, pero no será porque no sabías lo que había que hacer.
6. El elemento que falta
Este te lo dejo para ti.
Si se le puede criticar algo a la landing de Hotjar, es que le falta un último elemento para ser perfecta, para cuadrar el círculo.
Quizás ya lo han tenido en cuenta pero han visto que no era necesario o que no era viable. Pero se le echa en falta.
Los habituados al marketing directo, al marketing de resultados y en general, los que vivan de las acciones que realizan los usuarios en internet, sabrán a qué elemento me refiero.
¿Cuál crees que es? Utiliza por favor los comentarios.
- - - - - - - - -
Si necesitas mejorar el rendimiento de tus landing pages, en CliCo, Clicks & Conversions podemos ayudarte. Cada año hacemos docenas de ellas, con todos los elementos necesarios para exprimir los clics que llegan a la landing page y lo mejor, testamos varias para asegurar el tiro. Empieza a mejorar con CliCo.




Jorge
enero 5
Quizás una forma de contacto para resolver dudas rápidas pero la veo genial
Gorka Garmendia
enero 5
Por ejemplo, ¿un chat online? Seguro que aportaría, pero no es esto lo que tengo en mente...
Eneko
enero 5
Está claro: que esté en varios idiomas, accesible a cualquier persona del mundo, no solo a las que saben inglés.
Saludos : )
Gorka Garmendia
enero 6
Muy interesante Eneko este punto y no había caído: una forma relativamente sencilla de ampliar tu audiencia (y los ingresos) con poco esfuerzo. Pero el elemento al que yo me refiero tampoco es éste...
Idoia
enero 6
Le falta un incentivo para hacerlo ya y no quedarte en... "en cuanto pille un poco de tiempo, la pruebo". Y luego, el día a día te come y no te acuerdas. Pero el hecho de que la prueba gratis sea una posibilidad permanente, hace difícil aplicar un acelerador.
Como siempre, gracias por el artículo!!!
Gorka Garmendia
enero 6
Gracias Idoia, has dado en el clavo. Abajo lo amplio un poco.
Queen
enero 6
Quizás haga falta dar una fecha de caducidad a la oferta para animar a probar el servicio lo antes posible y evitar así que pospongan la decisión, o la olviden.
Gorka Garmendia
enero 6
Idoia y Queen, exacto! Me refería precisamente a esto, a los incentivos a la respuesta, aceleradores o early-birds. Si el miedo es un gran freno, el segundo freno en importancia es la pereza. Y lo que se deja para mañana, se deja para siempre. Es cierto que es difícil aplicar algo así en una landing page como la de Hotjar, pero no es imposible. Hay que darle un poco a la creatividad, algo se puede hacer seguro. En cualquier caso, si no motivamos a responder de forma inmediata, tenemos que asumir que vamos a perder una parte de la conversión potencial.
Iñaki Zubeldia
enero 9
Buen post. ten en cuenta Gorka, que al ser un caso de "software" como tu bien has dicho una oferta permanente se les puede ver el plumero. 😉
Jordi Romeu
enero 10
Genial post! Gracias Gorka. Muy interesante.
Benjamin
enero 10
No puedes darte de alta desde el movil. No optimizado 🙁
Benjamin
enero 10
Por cierto, muy bueno el articulo Gorka. Gracias!
Albeiro Ochoa
enero 12
Increible lo que se aprende con este análisis. Lo que dices es muy cierto hay plataformas que tiene buena pinta y ofrecen prueba gratis pero pensamos que como no tiene costo ni caducidad la probaremos cuando haya tiempo. Muy bueno
Saludos
Anónimo
enero 13
Excelente articulo Gorka, como siempre, y excelente Home landing page de verdad.
¿Que ejemplo de aceleradores o early-birds le pondrías a la pagina de Hotjar y como/donde?
El otro punto es que, como lo dice IÑAKI ZUBELDIA, "se les puede ver el plumero".
¿Añadir un elemento de prisa artificial realmente mejoraría el conversion rate para una Oferta que realmente es permanente?
¿Ya han probado hacer esto en su Home la gente de Hotjar?
Arnaud
Gorka Garmendia
enero 13
En principio es como se ha dicho en varios comentarios, no se puede poner un incentivo temporal a algo que es permanente, te cargas la credibilidad.
Pero incluso en estos casos se puede optar al menos por un par de cosas, pero seguro que hay alguna más:
1- Apelar al "lo que no vendes hoy, no lo vendes jamás". Es decir, cada día que pasa sin mejorar tu website estás perdiendo dinero que "vuela", que nunca más se va a recuperar. No es un incentivo o early-bird al uso, pero bien redactado puede aportar el elemento de urgencia.
2- Mejorar la oferta de la prueba de forma temporal: por ejemplo, si ahora es de sólo 15 días, ampliarla a 30 días para los que se apunten antes del X/X/X. Otra opción, los que hagan la prueba este mes tienen un upgrade gratis, o un descuento en los planes del 50%... qué sé yo, se le pueden dar unas cuantas vueltas.
#teknepostdata #23 – lo último sobre desarrollo de públicos en cultura - Blog de Teknecultura
enero 19
[…] si tienes dudas de cuál es la landing page perfecta, Gorka Garmendia [@gorkagarmendia] toma como referencia la de Hotjar [@hotjar] [para ser precisos, […]
#Teknepostdata # 23 - el més nou sobre desenvolupament de públics a la cultura - Bloc de Teknecultura
enero 19
[…] si tens dubtes de quina és la landing page perfecta, Gorka Garmendia [@gorkagarmendia] agafa com a referència la d’Hotjar [@hotjar] [per ser […]
Snacks de Marketing #2: Evita estos Errores en Marketing Digital y Cuanto Cuesta Hacer Facebook Ads • Albeiro Ochoa
enero 20
[…] – Una landing perfecta. Hacer un buena landing es todo una ciencia entran en juego muchos factores. […]
#teknepostdata # 23 - el més nou sobre desenvolupament de públics a la cultura - Teknecultura
febrero 16
[…] si tens dubtes de quina és la landing page perfecta, Gorka Garmendia [@gorkagarmendia] agafa com a referència la d’Hotjar [@hotjar] [per ser […]
61 Herramientas para Construir Landing Pages Perfectas
febrero 18
[…] #2. Gorka Garmendia mas que una guía realiza un análisis a fondo de landing page de Hotjar, sin embargo podemos sacar conclusiones muy valiosas para aplicar al diseño de nuestras las propias páginas de destino. […]
#teknepostdata #23 – lo último sobre desarrollo de públicos en cultura - Teknecultura
febrero 27
[…] si tienes dudas de cuál es la landing page perfecta, Gorka Garmendia [@gorkagarmendia] toma como referencia la de Hotjar [@hotjar] [para ser precisos, […]
Los Mejores Blogs de Posicionamiento Web SEO y SEM
marzo 2
[…] Seguir a @gorkagarmendia La landnig page casi perfecta […]
Optimizar conversión web eliminando miedos - Gorka Garmendia
octubre 18
[…] docenas y docenas de cosas que puedes hacer para bajar la ansiedad del usuario, especialmente en la landing page. Pero como soy un fan de la regla 80/20, por hoy basta con los 9 más importantes (a no ser que […]
#teknepostdata #23 – lo último sobre desarrollo de públicos en cultura | Teknecultura
febrero 27
[…] si tienes dudas de cuál es la landing page perfecta, Gorka Garmendia [@gorkagarmendia] toma como referencia la de Hotjar [@hotjar] [para ser precisos, […]
#teknepostdata # 23 - el més nou sobre desenvolupament de públics a la cultura | teknecultura
mayo 3
[…] si tens dubtes de quina és la landing page perfecta, Gorka Garmendia [@gorkagarmendia] agafa com a referència la d’Hotjar [@hotjar] [per ser […]
RepuestosMurcia
octubre 27
-Muy buen post! Saludos